What Is Sustainable Web Design?
Sustainable web design refers to creating websites that are optimized not only for user experience and search engines but also for environmental impact. This involves reducing carbon emissions, optimizing energy consumption, and minimizing digital waste—all while keeping SEO front and center. The goal is to create fast, efficient, and clean websites that serve users and the planet.
In an age where digital carbon footprints matter, every byte transmitted counts. Traditional websites loaded with bloated code, large media files, and inefficient servers contribute significantly to energy use. By focusing on sustainable web design, businesses can show environmental responsibility while improving load times, bounce rates, and search engine rankings.
Think of your website like a hybrid car: it’s not just about speed and performance, but also how efficiently it runs. Sustainable design aims to keep your website lean, accessible, and highly optimized.
Why Sustainable Web Design Matters for SEO
Google prioritizes fast, user-friendly websites. Sustainable web design naturally aligns with this goal by reducing load times and enhancing user experience. When your site is lightweight and streamlined, it ranks better in search engines.
Moreover, sustainable practices like efficient coding, server optimization, and image compression directly contribute to lower bounce rates and higher engagement. These are all behavioral signals Google uses to rank content.
A real-world example: A digital agency in San Diego adopted sustainable design principles and reduced its homepage size by 65%. The result? A 27% increase in organic traffic over three months and a significant improvement in Core Web Vitals scores.
Eco-Friendly Hosting and Server Optimization
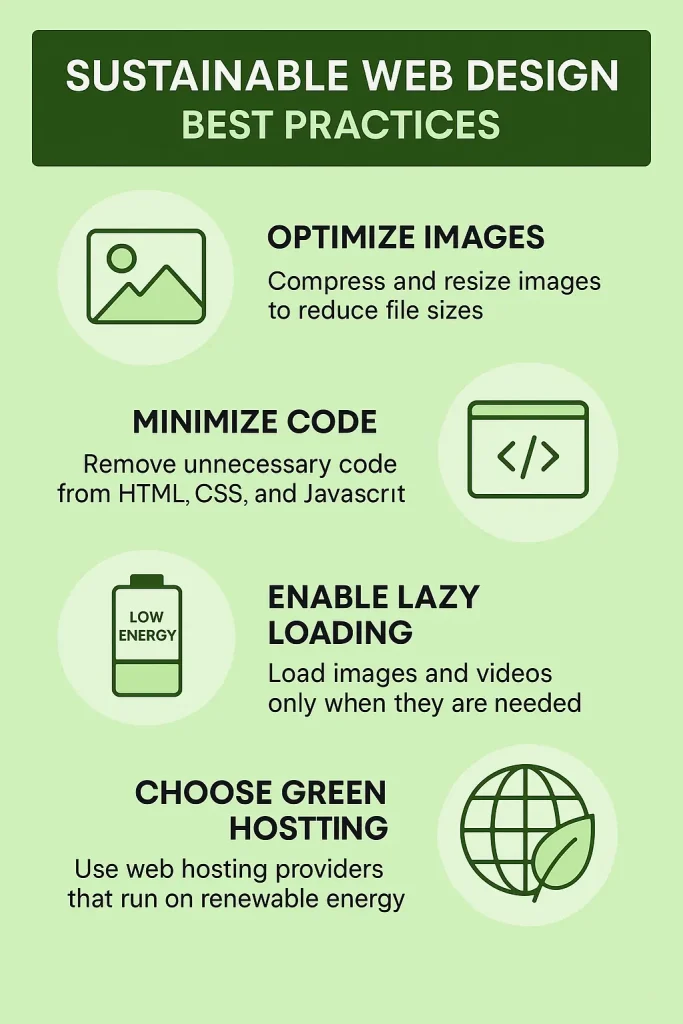
Choosing green hosting providers is the first step toward sustainable web design. These companies run on renewable energy or offset their carbon emissions. Options include GreenGeeks, Kualo, and A2 Hosting’s “Green Hosting.”
Beyond hosting, you should optimize server configurations. This includes enabling caching, reducing TTFB (Time to First Byte), and using CDNs to distribute content more efficiently. The lighter the server load, the more eco-friendly and SEO-friendly your website becomes.
Just like switching from incandescent bulbs to LEDs reduces energy at home, shifting to green hosting and efficient servers cuts down your website’s carbon emissions and boosts performance.
Efficient Code and Lightweight Frameworks
Heavy websites filled with unnecessary plugins, bloated JavaScript, or outdated code slow down performance and increase energy use. Sustainable web design encourages writing clean, efficient code and using lightweight frameworks like Astro, Hugo, or Eleventy.
For WordPress users, this means minimizing plugin use, removing redundant code, and leveraging themes built for speed and simplicity. Frameworks should support lazy loading, modular CSS, and asynchronous loading of non-essential elements.
For example, a Florida-based nonprofit reduced their site’s total page weight by switching to a custom-coded WordPress theme. Their SEO rankings improved, and the site’s energy consumption dropped by 40%.
Image and Media Optimization
Large image files are among the biggest culprits of slow, energy-intensive websites. Using tools like TinyPNG, Squoosh, or ShortPixel to compress images without losing quality can dramatically reduce page weight.
Convert images to next-gen formats like WebP, AVIF, or SVG where possible. Implement lazy loading so that off-screen images only load when needed. For videos, avoid auto-play and host them externally to reduce server strain.
For example, an online art gallery in Oregon improved its load speed by 35% and reduced bounce rates by 20% after converting their gallery images to WebP and enabling lazy loading.
Sustainable Design Principles in UX and UI
Design isn’t just about how things look—it’s also about functionality and performance. Simple, minimalist interfaces load faster and use fewer resources. Focus on clarity, accessibility, and usability.
Avoid flashy animations or unnecessary page elements that add to load times and distract users. Use system fonts, dark mode options, and simple color palettes to reduce rendering effort and energy usage.
Think of your website like a well-organized room—easy to navigate, clutter-free, and efficient. These principles improve both user satisfaction and search engine performance.
Monitoring Your Website’s Environmental Impact
Use tools like Website Carbon Calculator, Ecograder, or Beacon to assess your website’s sustainability. These tools provide insights into how eco-friendly your site is and offer suggestions for improvement.
Regular performance audits with tools like GTmetrix, PageSpeed Insights, and Lighthouse will help you maintain both sustainability and SEO. Set benchmarks and track progress over time.
A digital magazine in Colorado, for example, used these tools to cut their emissions in half and saw a 22% improvement in mobile SEO rankings.
How to Get Started with Sustainable Web Design
- Audit Your Current Website: Use tools to evaluate energy usage, page load speed, and code efficiency.
- Choose Green Hosting: Switch to an eco-friendly hosting provider.
- Optimize Design and Code: Streamline plugins, use lean frameworks, and clean up HTML/CSS.
- Compress Media Files: Convert images and videos into lighter formats.
- Monitor and Improve: Regularly review performance and emissions with analytics tools.
Starting small is better than not starting at all. Even minor changes like image compression or reducing third-party scripts can make a significant difference.
Final Thoughts: Sustainable SEO Is the Future
Sustainable web design is not just a trend—it’s a commitment to better business practices and a healthier planet. As Google continues to emphasize speed, usability, and user-centric experiences, eco-friendly design aligns perfectly with top SEO strategies.
By adopting sustainable web design principles, you not only reduce your carbon footprint but also future-proof your digital presence. It’s a win-win for your brand, your users, and the environment.
Ready to make your website greener and rank higher? Let’s build a faster, cleaner, and more sustainable digital future together!