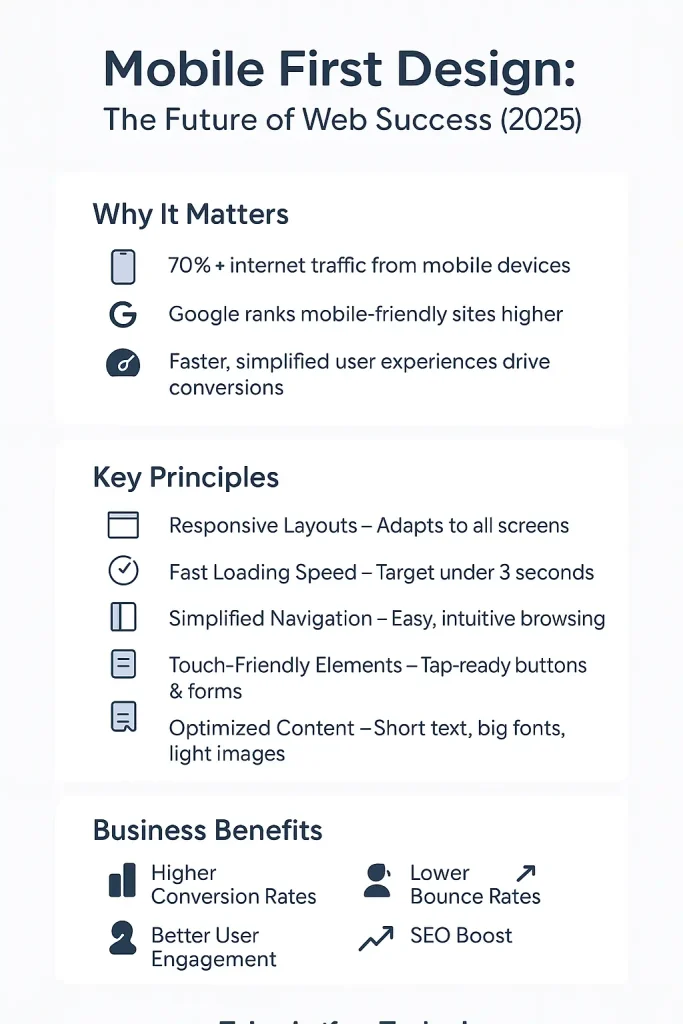
Mobile First Design: Ensuring Your Website’s Success in 2025
In 2025, optimizing websites for mobile users isn’t just a trend—it’s essential for success. With over 60% of global internet traffic coming from mobile devices, businesses need to adopt a mobile first design approach to meet the demands of their audience and stay competitive. But what does “mobile first design” really mean, and how can it benefit your website? Let’s explore why it’s crucial in 2025 and how you can implement it to enhance your user experience and boost conversions.
What is Mobile First Design?
Mobile first design refers to designing and developing websites with mobile devices as the primary focus. It’s a design strategy that starts with the mobile version of a site, ensuring that it works perfectly on smartphones and tablets before adapting it for larger screens like desktops or laptops. This approach prioritizes simplicity, fast load times, and mobile-friendly navigation—essential factors for creating a seamless experience on smaller screens.
Unlike traditional desktop-first design, where the desktop version is built first and then scaled down, mobile first design ensures that your website is optimized for the needs of mobile users. Given that mobile devices dominate internet usage, it’s critical to understand how this design strategy can improve your site’s performance and user engagement.
Why Mobile First Design Matters in 2025
Increased Mobile Usage
The shift to mobile is already a reality, and by 2025, this trend will only grow. According to a report from Statista, over 70% of internet traffic is expected to come from mobile devices by 2025. This means that neglecting mobile optimization is no longer an option if you want your website to perform well.
For example, a local bakery in Austin switched to a mobile first design website and saw a 20% increase in online orders. This boost was largely due to the enhanced mobile experience, where customers could easily navigate the menu and place orders on their smartphones.
Google’s Mobile First Indexing
Google has shifted to mobile first indexing, meaning it predominantly uses the mobile version of a site’s content for ranking and indexing. This underscores the importance of having a mobile-friendly website that’s fast, accessible, and easy to navigate. If your site isn’t optimized for mobile, it could be penalized in search engine rankings, affecting your visibility and organic traffic.
Imagine you’re searching for a product online, but the website is slow and hard to navigate on your phone. Chances are, you’ll leave and find a competitor with a better mobile experience. By using mobile first design principles, you’ll reduce bounce rates and increase time spent on your site, ultimately improving your SEO rankings.
Key Elements of Mobile First Design
Responsive Layouts
A responsive layout ensures that your website adapts seamlessly to any screen size. Whether users are on a smartphone, tablet, or desktop, the site should adjust its layout, images, and content to provide an optimal viewing experience. This flexibility is at the core of mobile first design.
For example, when designing a website for a restaurant in New York, using responsive design means that users will have an equally good experience browsing the menu, making reservations, or finding directions on their mobile phones as they would on their laptops.
Simplified Navigation
Mobile screens are smaller, so clear and concise navigation is crucial. Mobile first websites often utilize simplified menus, hamburger navigation, and sticky navigation bars to make browsing intuitive. This ensures that users can quickly find what they’re looking for without frustration.
Take, for instance, an e-commerce store. Simplifying the checkout process on mobile can increase conversion rates, as users are more likely to complete their purchase when the steps are quick and straightforward.
Optimized Content for Mobile
Content is king, but on mobile, how it’s presented is just as important. With limited screen space, content should be easily digestible. Prioritize concise text, large fonts, and high-quality images that load quickly.
For a blog or news site, breaking up text with bullet points, headings, and images makes it more readable on a mobile device. Additionally, compressing images ensures fast load times, which is a key factor for mobile first design.
Benefits of Mobile First Design for Your Business
Improved User Experience
Mobile first design enhances the user experience by prioritizing speed, simplicity, and functionality. A smooth mobile experience ensures users can easily interact with your site, whether they’re checking out products, reading blogs, or submitting inquiries.
Consider a case where a company in San Francisco streamlined its mobile design. By reducing the size of its images and improving site speed, the company increased mobile conversions by 25% within three months.
Higher Conversion Rates
An optimized mobile site can lead to higher conversion rates, especially when users can easily navigate through the site and make purchases or inquiries. By making it easier for users to take action, such as clicking on a CTA or completing a checkout process, you encourage engagement and sales.
For example, a fitness center in Miami optimized its mobile website, ensuring users could quickly sign up for classes and book appointments directly from their phones. This led to a 30% increase in mobile sign-ups, driving business growth.
Reduced Bounce Rates
Mobile first websites tend to have lower bounce rates because they cater to the needs of mobile users. If a website takes too long to load or is hard to navigate on mobile, users are more likely to leave immediately. Mobile first design helps prevent this by focusing on speed, usability, and easy access to key content.
If your website provides a seamless mobile experience, visitors are more likely to stay on the page longer and explore other areas of your site.
How to Implement Mobile First Design on Your Website
Start with Mobile-Friendly Prototypes
When designing your website, start by building mobile-friendly prototypes. Test your design on various mobile devices to ensure that it’s responsive and user-friendly. Tools like Figma or Adobe XD can help you create and preview mobile first designs.
Optimize for Speed
Site speed is a key component of mobile first design. According to Google, a mobile site should load within 3 seconds to avoid high bounce rates. You can optimize speed by compressing images, reducing unnecessary code, and using a Content Delivery Network (CDN) to serve your site’s content faster.
For example, a small clothing boutique in Los Angeles improved its site speed by compressing large product images, reducing page load times by 40%. As a result, mobile traffic increased, and user engagement improved.
Use Mobile First Frameworks
Frameworks like Bootstrap and Foundation are designed to help create mobile first websites. These frameworks are built with responsiveness in mind, allowing you to create websites that automatically adjust to various screen sizes without additional customization.
Focus on Touch-Friendly Elements
Touch is the primary interaction method on mobile devices, so it’s important to design touch-friendly elements like buttons, links, and forms. Ensure that interactive elements are large enough to tap easily and that the spacing between elements allows for comfortable use.
Conclusion: Mobile First Design is the Future
As we move into 2025, mobile first design will continue to be a crucial strategy for businesses looking to thrive online. With the increasing reliance on mobile devices, your website needs to be optimized for mobile users to ensure the best possible experience, drive conversions, and improve SEO rankings.
By implementing mobile first design principles like responsive layouts, fast loading times, and simplified navigation, you can ensure that your website is prepared for the future. Whether you’re a local bakery or a global e-commerce business, adopting a mobile first design is a step toward long-term success in the ever-evolving digital landscape.
Take Action Today: Optimize Your Website for Mobile First Design!
Ready to improve your website’s performance and user experience? Start implementing mobile first design principles now to stay ahead of the competition and ensure your site thrives in 2025 and beyond. Contact us today to learn how we can help you optimize your website for mobile-first success!