What Are Core Web Vitals and Why They Matter for SEO
Core web vitals SEO is a powerful ranking factor that measures your website’s user experience through three key metrics: loading speed, interactivity, and visual stability. These metrics include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Each of these directly impacts how users engage with your site—and how Google ranks it.
Since 2021, Google has integrated core web vitals SEO into its ranking algorithm. In 2025, these factors have become even more influential. Websites that fail to meet these performance benchmarks risk losing visibility and traffic. If you want long-term SEO success, core web vitals SEO must be central to your digital strategy.
Think of Core Web Vitals as your website’s health check. Just like a slow restaurant loses customers, a slow or unstable website drives away users. A great SEO strategy today must begin with a solid foundation in web performance.
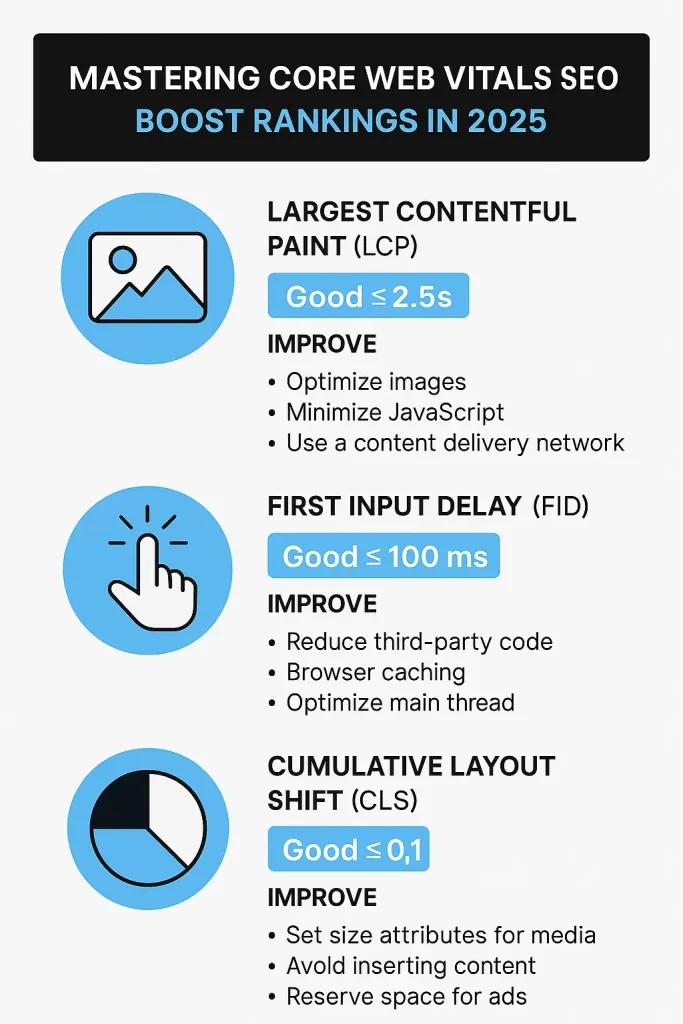
Breaking Down the Three Core Web Vitals
Largest Contentful Paint (LCP)
LCP measures how quickly the largest content element (like a banner image or a large text block) loads within the viewport. For a good user experience, LCP should occur within 2.5 seconds of the page starting to load. If it’s slower, users might bounce before they even read your content.
For example, imagine an eCommerce clothing store that takes 4 seconds to load its hero image. Potential customers might leave before seeing the featured product. To improve LCP, businesses can implement image compression, use a content delivery network (CDN), and minimize render-blocking resources like JavaScript and CSS.
First Input Delay (FID)
FID measures the time between when a user first interacts with your site (like clicking a button) and when the browser responds. Google recommends keeping this under 100 milliseconds. A long delay can make your site feel sluggish and unresponsive.
Let’s say a visitor clicks “Add to Cart” and nothing happens for over a second—it’s a frustrating experience. You can reduce FID by optimizing your JavaScript execution and breaking up long tasks. Use tools like Lighthouse to identify problematic scripts.
Cumulative Layout Shift (CLS)
CLS quantifies how much the page layout shifts during loading. A good CLS score is less than 0.1. If content jumps around while loading, it can lead to poor user experience and accidental clicks.
For example, a local bakery’s website might have an image slider that shifts a block of text down when it finally loads. This can be fixed by always including size attributes on images and embedding fonts in a way that doesn’t cause layout shifts.
How to Measure Your Core Web Vitals
There are multiple tools you can use to monitor and diagnose issues with core web vitals SEO. Google’s PageSpeed Insights and Lighthouse are two of the most accessible. These tools provide real-time lab data and field data, helping you see exactly where performance issues lie.
Another powerful tool is Google Search Console’s Core Web Vitals report. This report groups URLs by performance status and lets you drill down into specific problem areas. Make it a habit to check these reports weekly, especially after site updates.
For more comprehensive monitoring, services like GTmetrix or WebPageTest allow for deeper insights and historical tracking. Remember, improving performance is an ongoing process, not a one-time fix.
Real-World Impact: Case Studies and Examples
A marketing agency in Florida improved their homepage LCP from 4.2 seconds to 1.9 seconds by switching to a lightweight theme and using lazy loading for offscreen images. As a result, their bounce rate dropped by 30% and their organic traffic increased by 18% within two months.
Another example comes from a SaaS company that reduced CLS by pre-allocating space for embedded YouTube videos. This seemingly minor change led to a 25% increase in average session duration. Visual stability can deeply influence how users engage with your site.
In one more case, a local realtor optimized FID by deferring non-essential JavaScript and minimizing third-party scripts. Their contact form’s responsiveness improved dramatically, leading to a 15% increase in submitted inquiries.
Actionable Strategies to Improve Core Web Vitals SEO
Optimize Images and Videos
Images are often the largest element on a page. Compress and resize them appropriately using modern formats like WebP. Implement lazy loading for below-the-fold visuals to enhance load times without affecting perceived performance.
You should also host videos on third-party platforms like YouTube or Vimeo and embed them using async loading scripts. Avoid autoplaying large files that can affect LCP.
Improve Server Response Time
Fast hosting matters. Choose a server close to your audience and make use of CDNs to cache static resources. Use caching plugins or server-side caching to deliver quicker load times to repeat visitors.
Database optimization and minimizing API calls can also reduce Time to First Byte (TTFB), a metric that directly influences LCP.
Minimize JavaScript and CSS
Unnecessary JavaScript and bulky CSS files can drag down FID. Break up large JavaScript tasks, load scripts asynchronously, and remove unused styles. Tools like PurifyCSS or Asset CleanUp can help identify and eliminate code bloat.
Defer non-critical scripts until after page load and ensure your main content is prioritized during rendering.

The Future of Core Web Vitals SEO and Your Strategy
Google continues to evolve its ranking algorithms, and core web vitals SEO is becoming more integrated into the overall page experience signal. In 2025 and beyond, we expect additional metrics like Interaction to Next Paint (INP) to replace FID and further refine how interactivity is measured.
Your SEO strategy must evolve accordingly. Stay updated with Google Search Central announcements and regularly audit your website’s performance. As mobile usage and user expectations grow, delivering seamless experiences will set your site apart from the competition.
Investing in core web vitals SEO is investing in your brand’s credibility, trust, and ultimately—its bottom line.
Ready to dominate the rankings in 2025? Let Digital Phoenix SEO supercharge your site’s Core Web Vitals—get your free performance audit today!